HTML CODE:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title> Mickey Mouse </title>
<style type="text/css">
body,td,th {
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
color: #000;
}
body {
background-color: #FFF;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="400" height="350"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
//// >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> START HERE
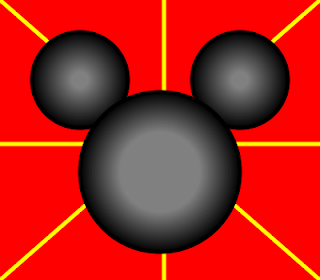
///background
context.beginPath();
context.rect(0,0, canvas.width, canvas.height);
context.fillStyle = "red";
context.fill();
context.closePath();
///LINE 1
context.beginPath();
context.moveTo(0,0);
context.lineTo(400,350);
context.lineWidth = 5;
context.fillStyle = "yellow";
context.strokeStyle ="yellow";
context.stroke();
context.fill();
context.closePath();
///LINE 2
context.beginPath();
context.moveTo(400,0);
context.lineTo(0,350);
context.lineWidth = 5;
context.fillStyle = "yellow";
context.strokeStyle ="yellow";
context.stroke();
context.fill();
context.closePath();
///LINE 2
context.beginPath();
context.moveTo(0,180);
context.lineTo(400,180);
context.lineWidth = 5;
context.fillStyle = "yellow";
context.strokeStyle ="yellow";
context.stroke();
context.fill();
context.closePath();
///LINE 3
context.beginPath();
context.moveTo(205,0);
context.lineTo(205,350);
context.lineWidth = 5;
context.fillStyle = "yellow";
context.strokeStyle ="yellow";
context.stroke();
context.fill();
context.closePath();
///FIRST EAR
var yippee = context.createRadialGradient(100,100,10,100,100,60);
yippee.addColorStop(0,"grey");
yippee.addColorStop(1,"black");
context.beginPath();
context.arc(100, 100, 60, 0, 2* Math.PI, false);
context.fillStyle = yippee;
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'black';
context.stroke();
context.closePath();
//second ear
var yippee = context.createRadialGradient(300,100,10,300,100,60);
yippee.addColorStop(0,"grey");
yippee.addColorStop(1,"black");
context.beginPath();
context.arc(300, 100, 60, 0, 2* Math.PI, false);
context.fillStyle = yippee;
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'black';
context.stroke();
context.closePath();
//big circle
var yippee = context.createRadialGradient(200,215,100,200,215,50);
yippee.addColorStop(0,"black");
yippee.addColorStop(1,"grey");
context.beginPath();
context.arc(200, 215, 100, 0, 2* Math.PI, false);
context.fillStyle = yippee;
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'black';
context.stroke();
context.closePath();
//// <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< END HERE
</script>
</body>
</html>

No comments:
Post a Comment